
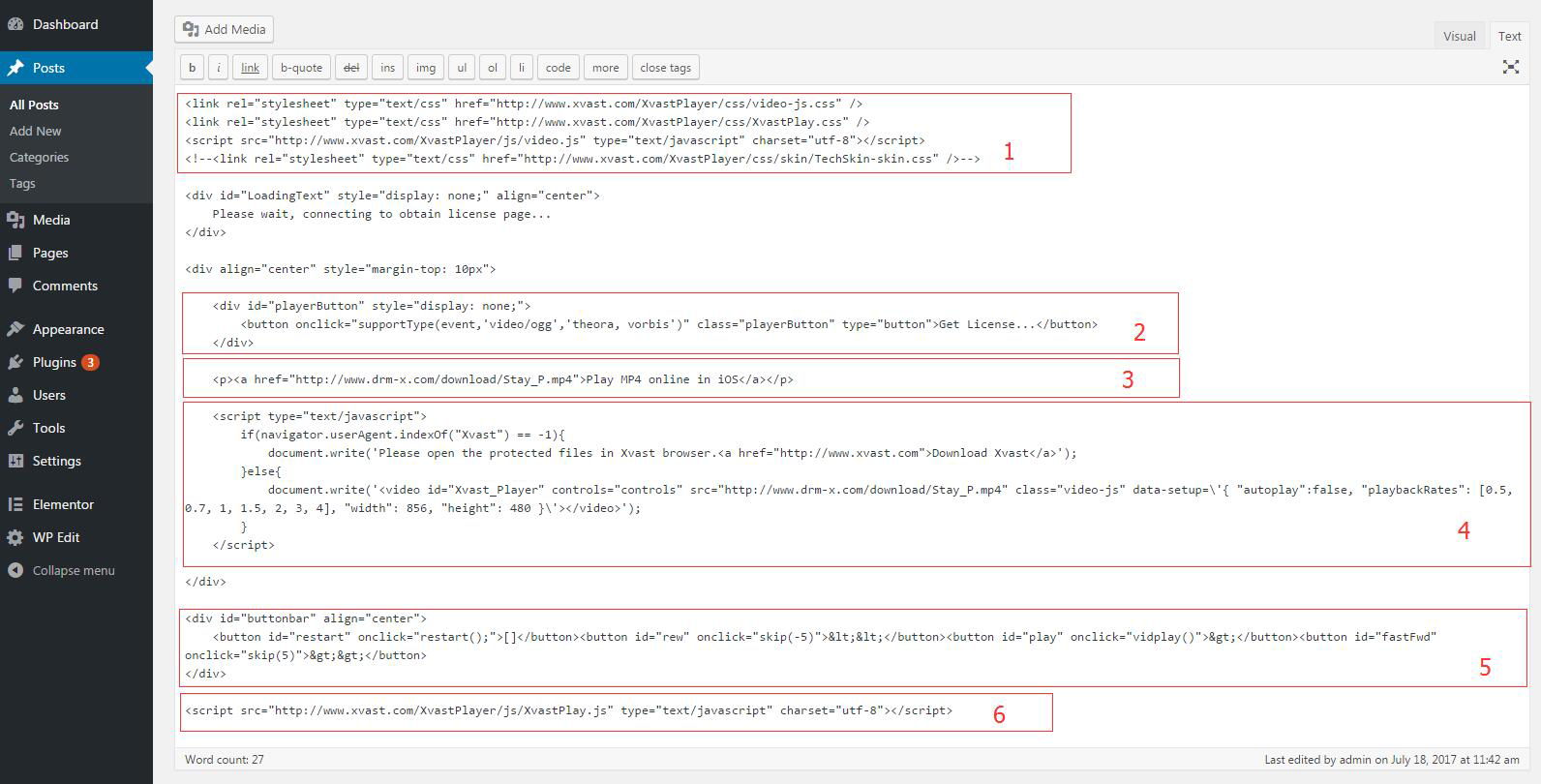
How to embed HTML5 DRM Video player code in Wordpress for Xvast? - DRM-X 4.0 supports HTML5 DRM for protected video. It allows the delivery of DRM-protected media through the browser without

How to Center a Div Within a Div Without Using Absolute Positioning - HTML-CSS - The freeCodeCamp Forum
















![Youtube opens in new browser tab instead of popup [#2561335] | Drupal.org Youtube opens in new browser tab instead of popup [#2561335] | Drupal.org](https://www.drupal.org/files/issues/video-click.png)


![QUESTIONS] get html component video · Issue #2124 · GrapesJS/grapesjs · GitHub QUESTIONS] get html component video · Issue #2124 · GrapesJS/grapesjs · GitHub](https://user-images.githubusercontent.com/48974803/60871456-fd304200-a25c-11e9-858c-cb159f08bd39.png)

