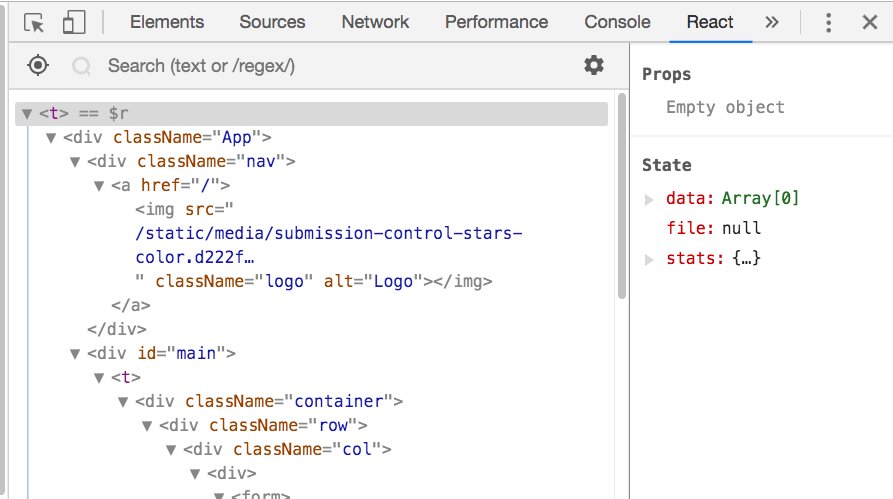
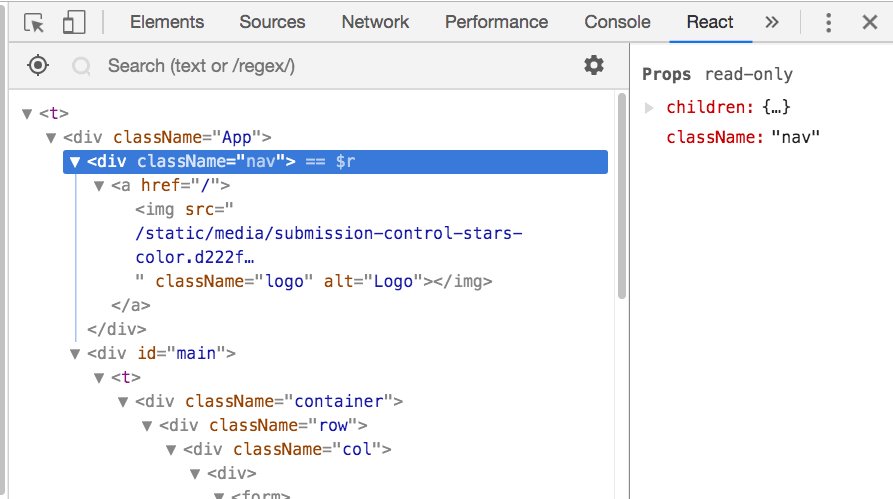
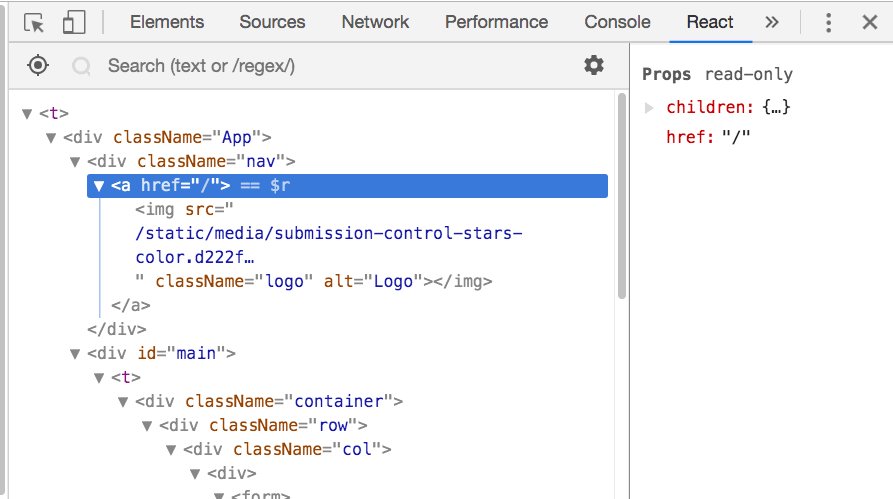
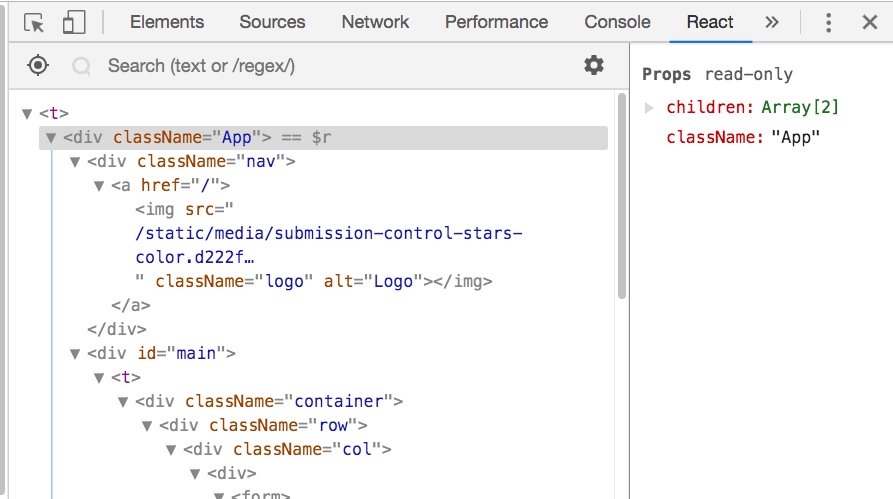
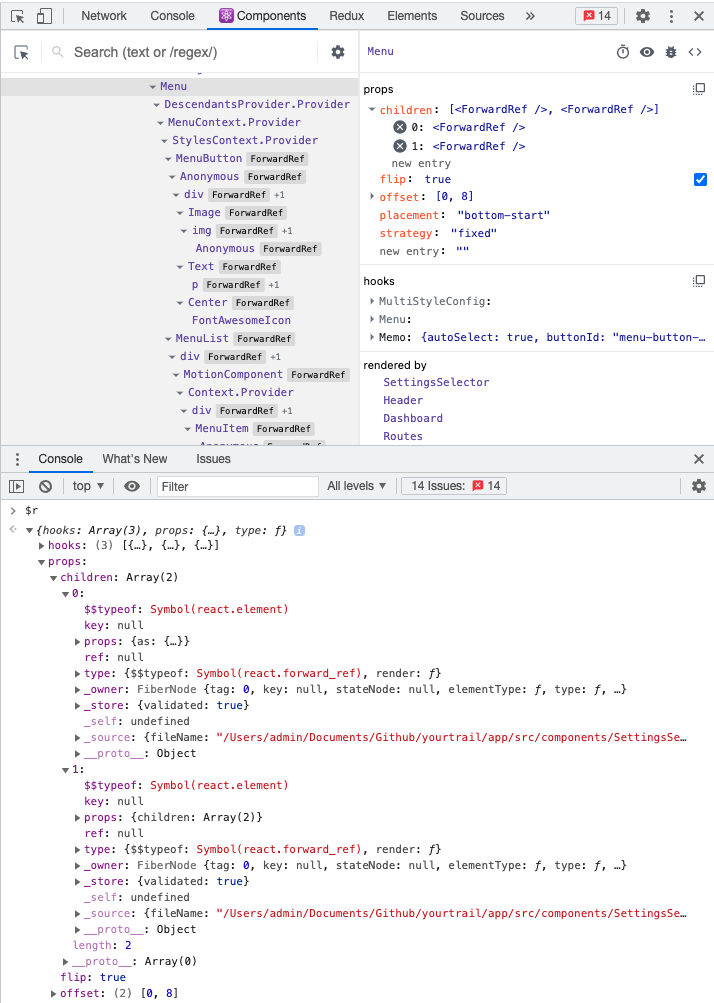
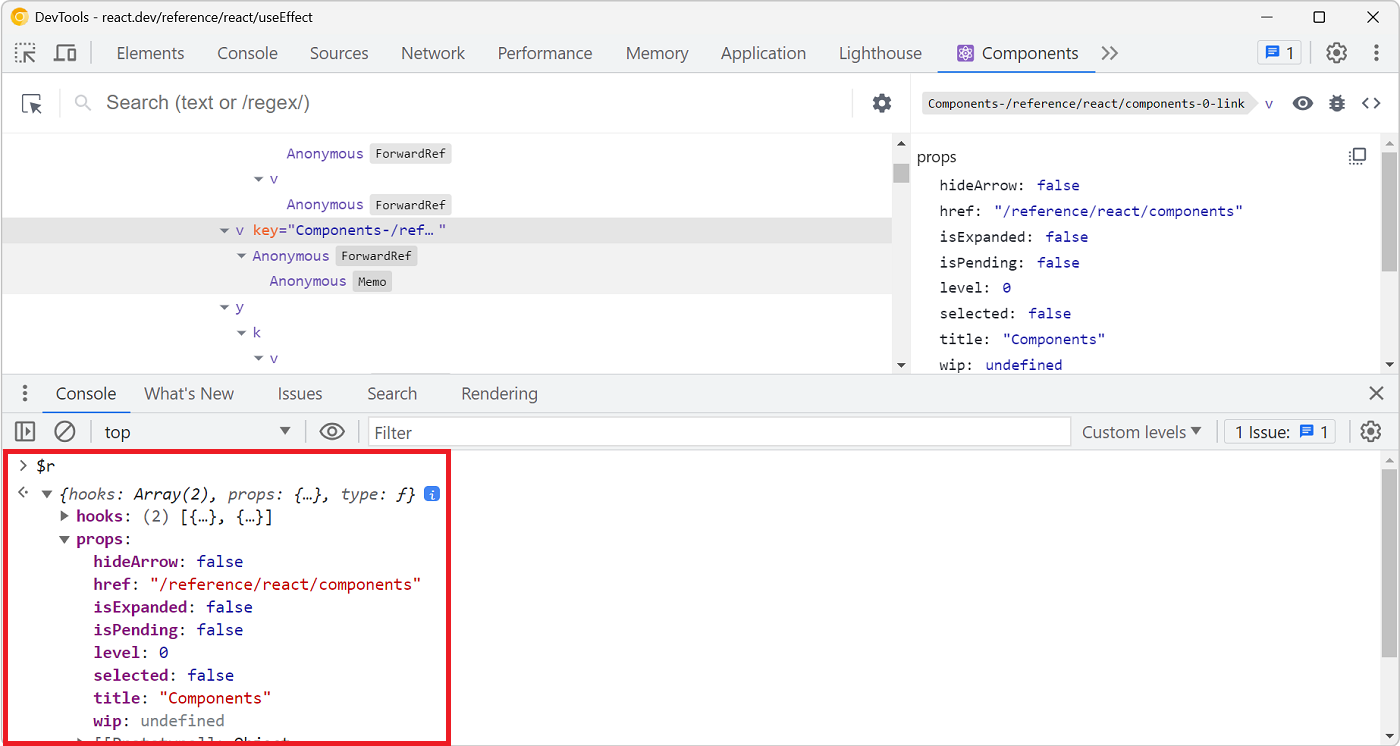
google chrome devtools - How do you inspect a react element's props & state in the console? - Stack Overflow

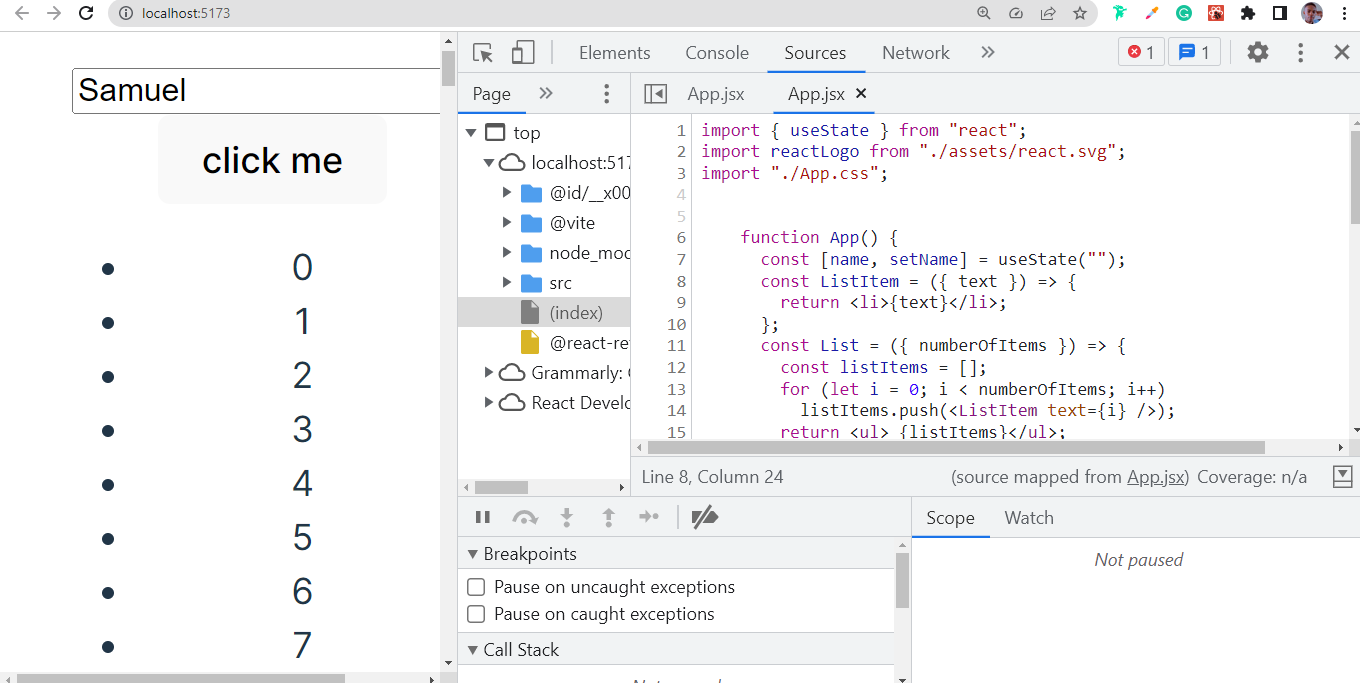
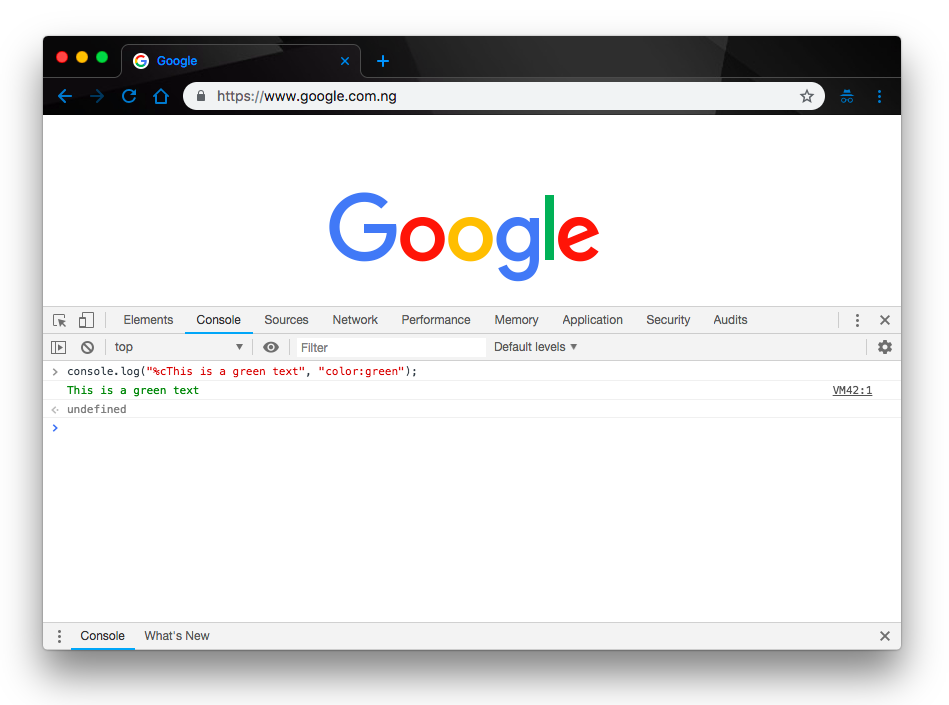
javascript - Debugging ReactJs in Chrome on page load - this and everything else is undefined when using console - Stack Overflow

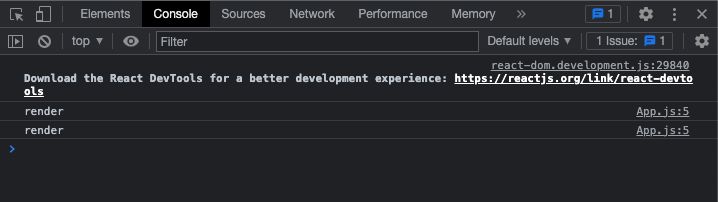
Latest version of Chrome breaks React Developer Tools · Issue #1242 · facebook/react-devtools · GitHub