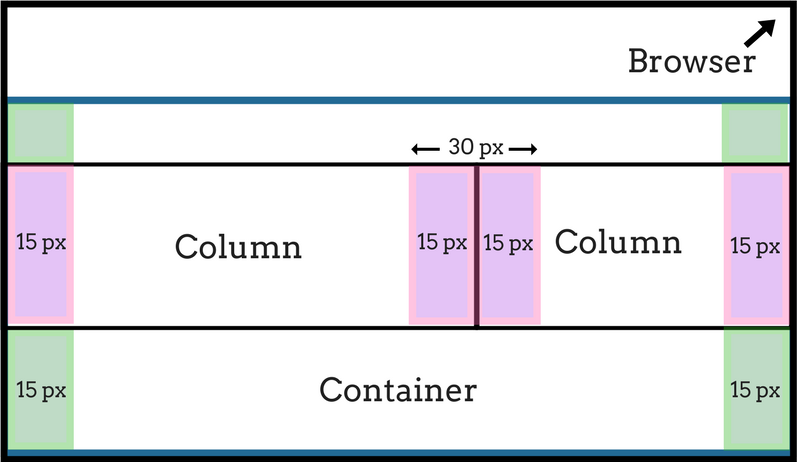
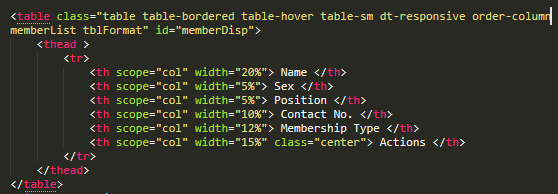
html - How to make two different tables total in same line in bootstrap. Used <div class="row"><div class="col"> for two tables side by side - Stack Overflow
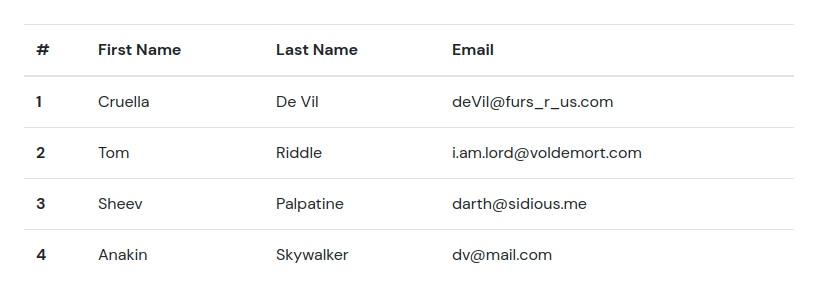
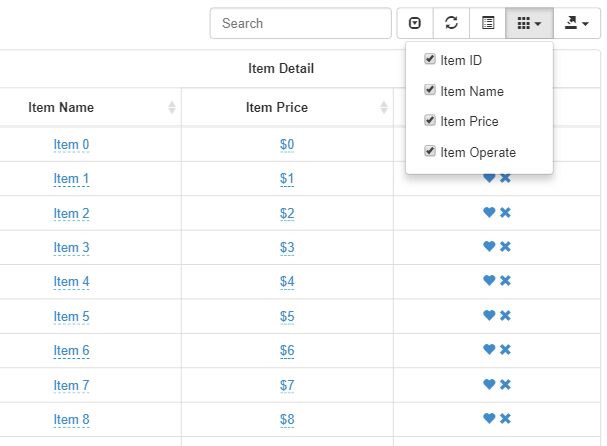
GitHub - mdbootstrap/bootstrap-table-responsive: Responsive table built with the latest Bootstrap 5. Responsive tables allow you to aggregate a huge amount of data and present it in a clear and orderly way. https://mdbootstrap.com/docs/standard ...